Produced at
Deepblu
Deepblu Discover


Deepblu Discover began as an ambiguous idea of an app to complement our hardware product — a social platform for scuba divers and freedivers. Investors pushed for an official launch at ADEX, Asia's largest dive expo, leaving us only 3.5 months to design and ship the app.
Deepblu
3.5 Months
UX, UI, Leadership
Launched in Apr 2016
As the first design hire, I led the startup’s design efforts, defining its software and hardware products, and establishing the brand from scratch. Collaborating closely with the co-founders and developers, we developed product strategies that harmonized user needs with business goals. I led the entire design process of the Deepblu app, from research and ideation to prototyping, testing, and providing specification and documentation for our developers.
1 Lead Designer, 1 UX Researcher, 3 Co-founders, 4 Developers





Design team (center 3) & colleagues

1st company dive trip on Jan 1, 2016

Another company dive trip
"A dive-logging social app will add value to our hardware product."


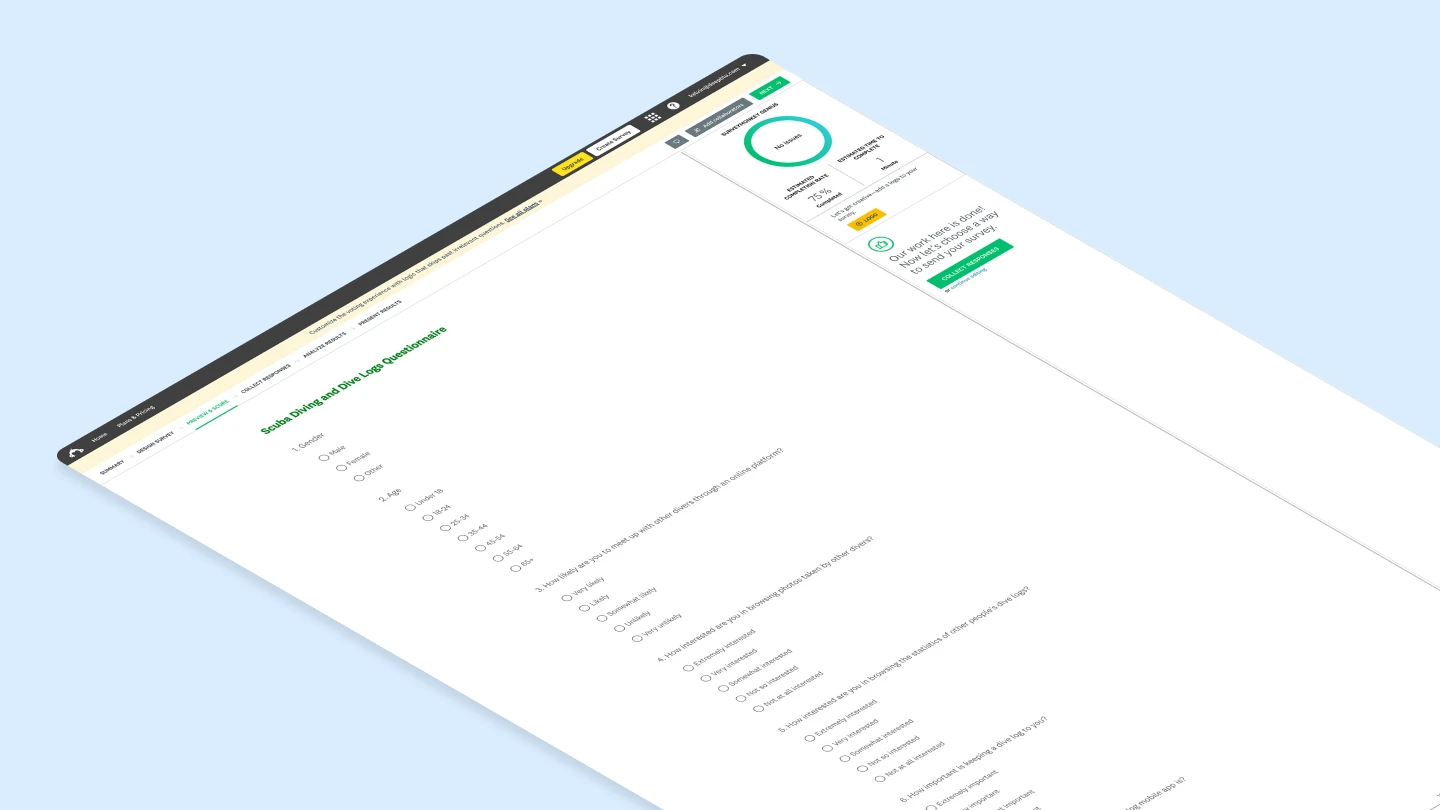
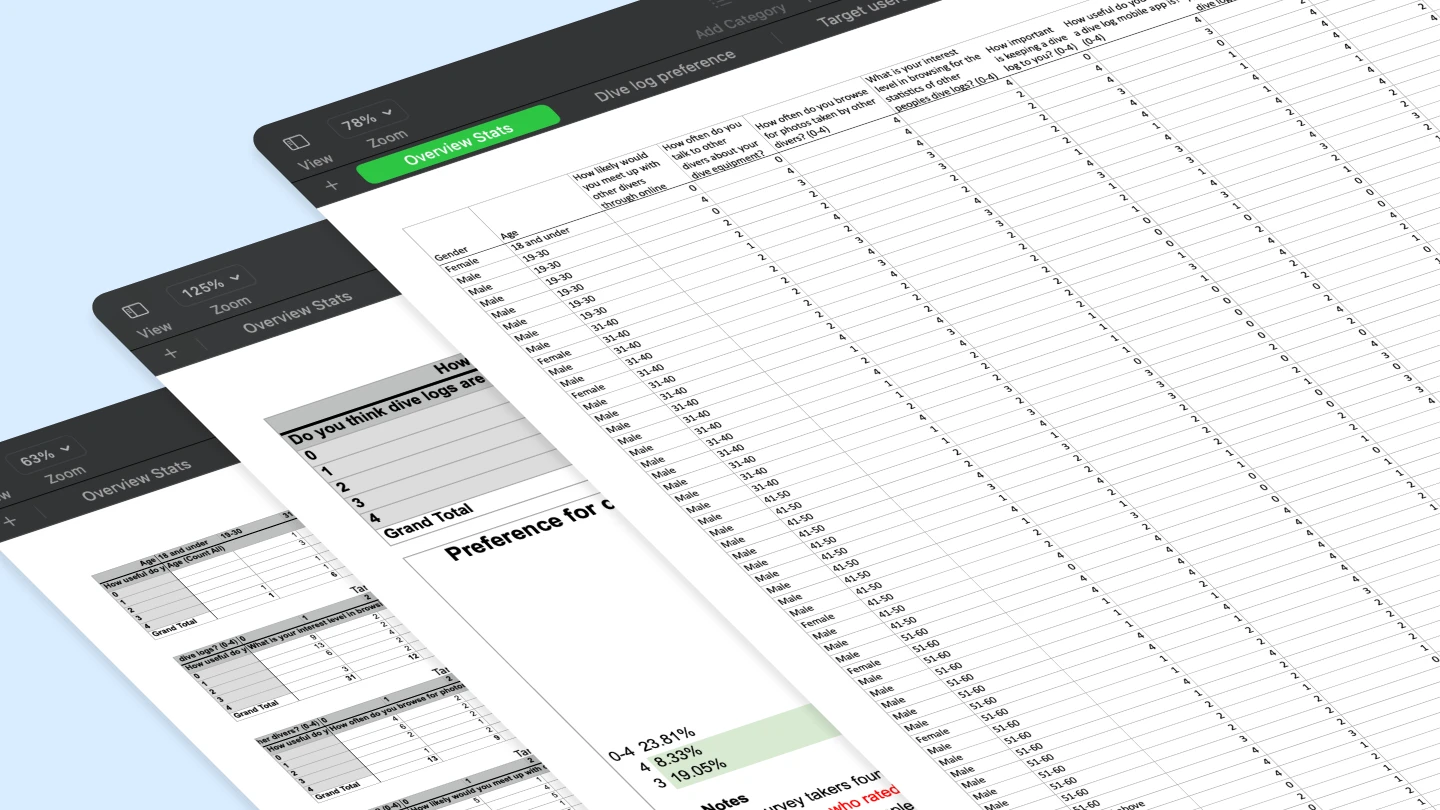
62 scuba divers in North America, Europe, Asia, and the Caribbean.
46/62 respondents found keeping dive logs useful.
31/62 respondents would likely use a dive log app.
Although many respondents found keeping dive logs useful, only 50% would likely use a dive log app.
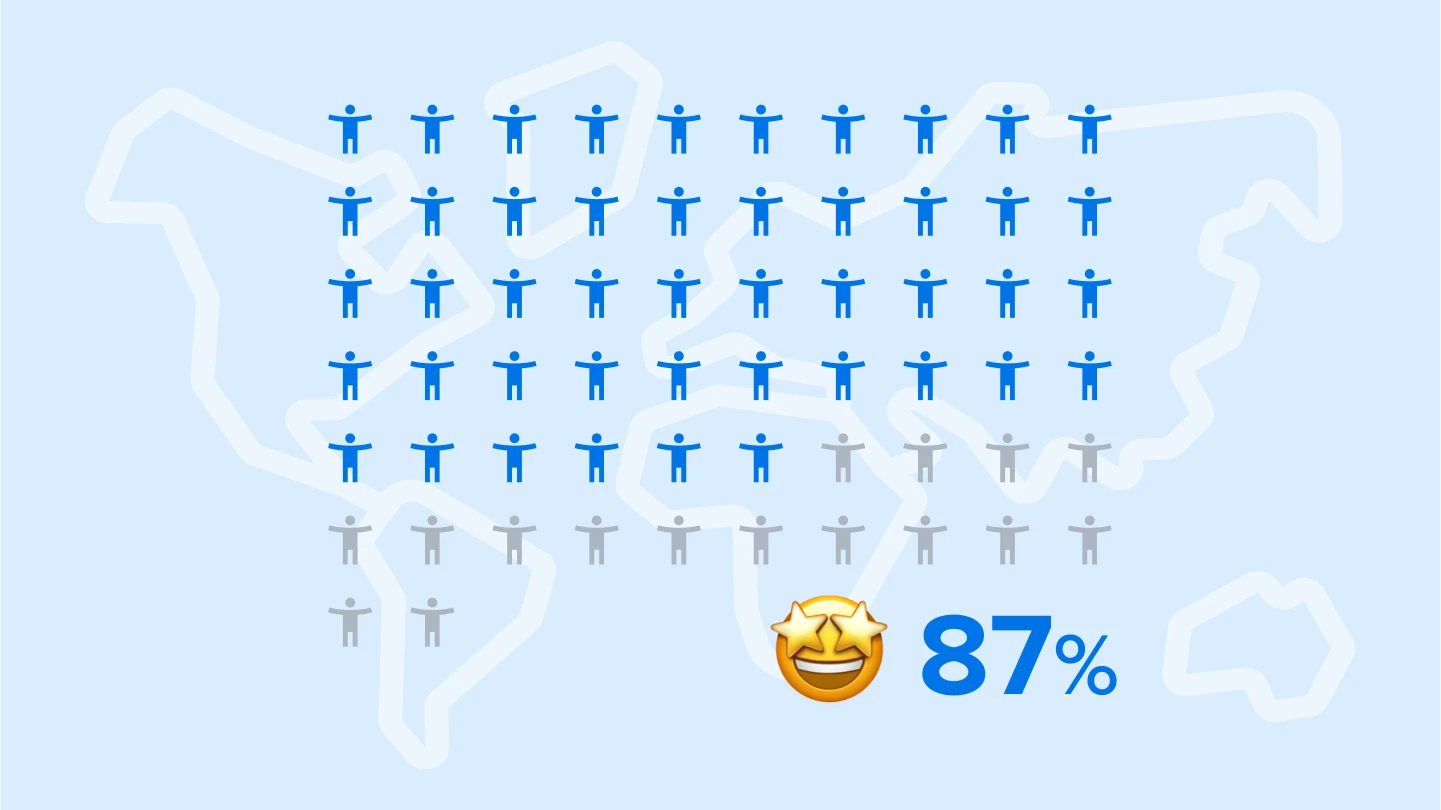
Almost 80% of those who thought dive log apps are useful enjoy browsing other diver’s photos.
Respondents between the age of 41-60 were more likely to use a dive log app (64% vs. 50% average).
63% of respondents were at least somewhat likely to meet up with divers through online platforms.
"Respondents found the idea of a dive log app unexciting and tedious, but addressing these issues can change their perception."


"Many divers keep dive logs to track their progress and fulfill certification requirements, rather than finding enjoyment in the act of writing them."

Auto-generate dive logs
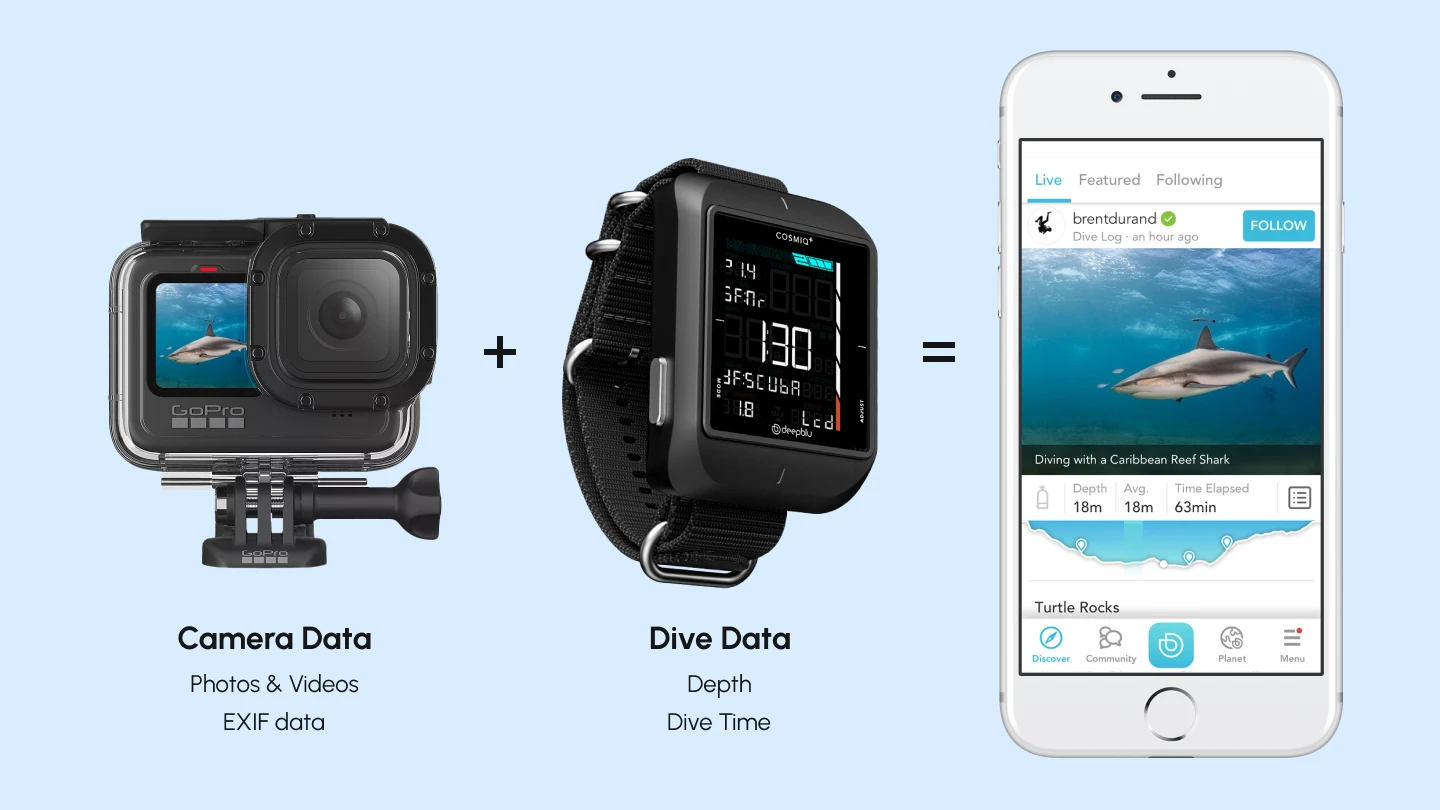
Using dive computer data
Pin photos/ videos
Syncing EXIF to dive data
Pin dive location
Suggesting nearby dive spots
Tag buddies
Sharing dive logs/photos/videos
Tag dive guide/ Instructor
Enabling digital verification
Add equipment
Sharing common interest



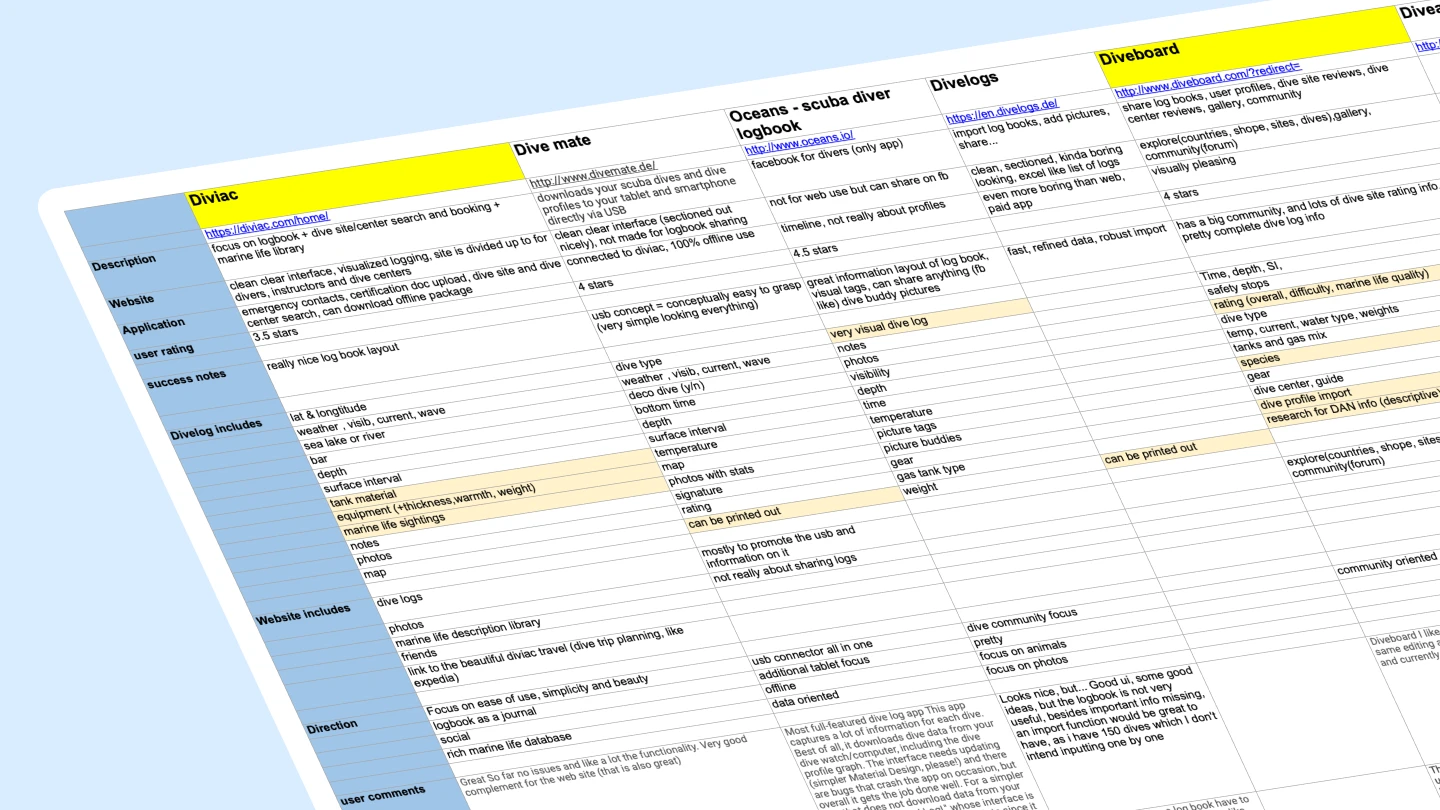
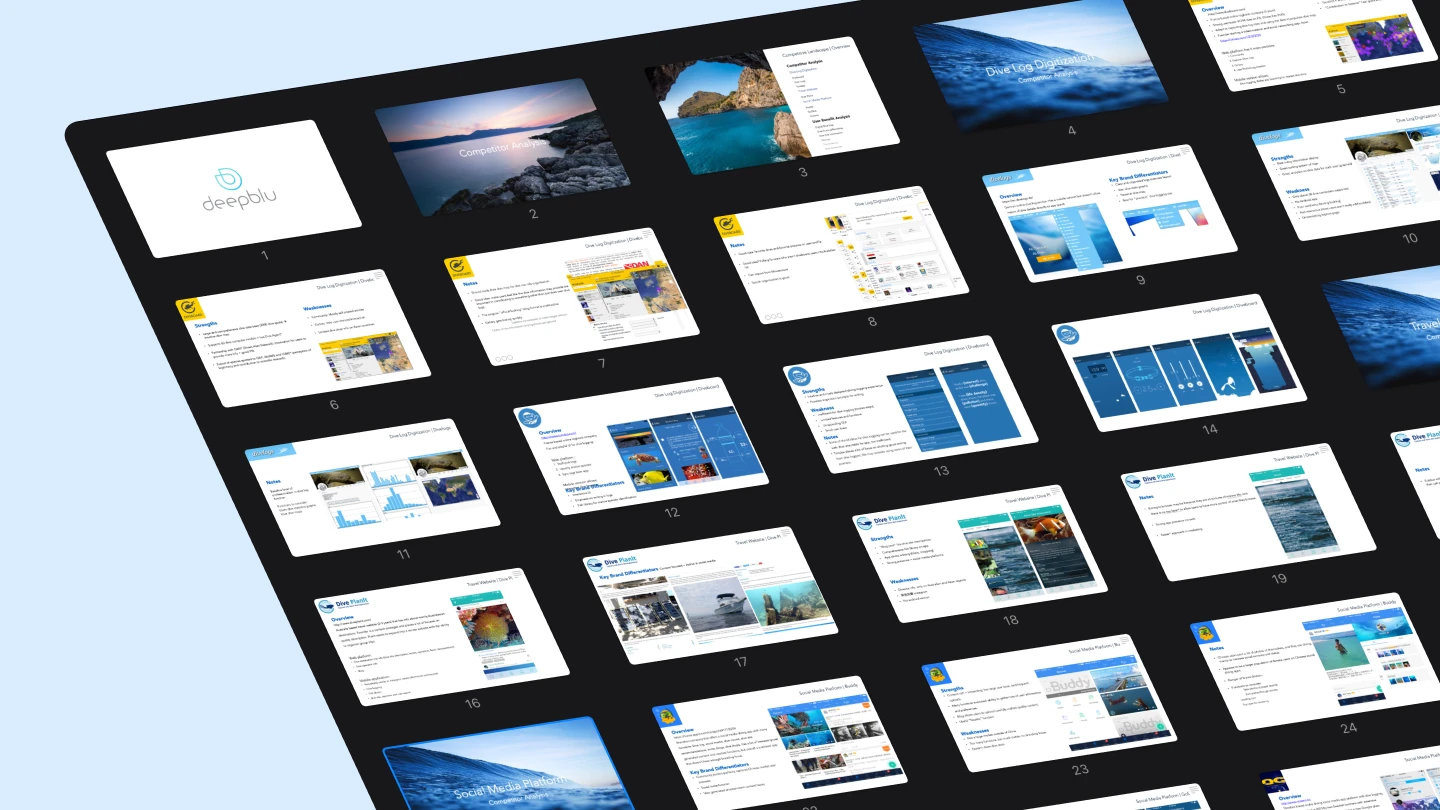
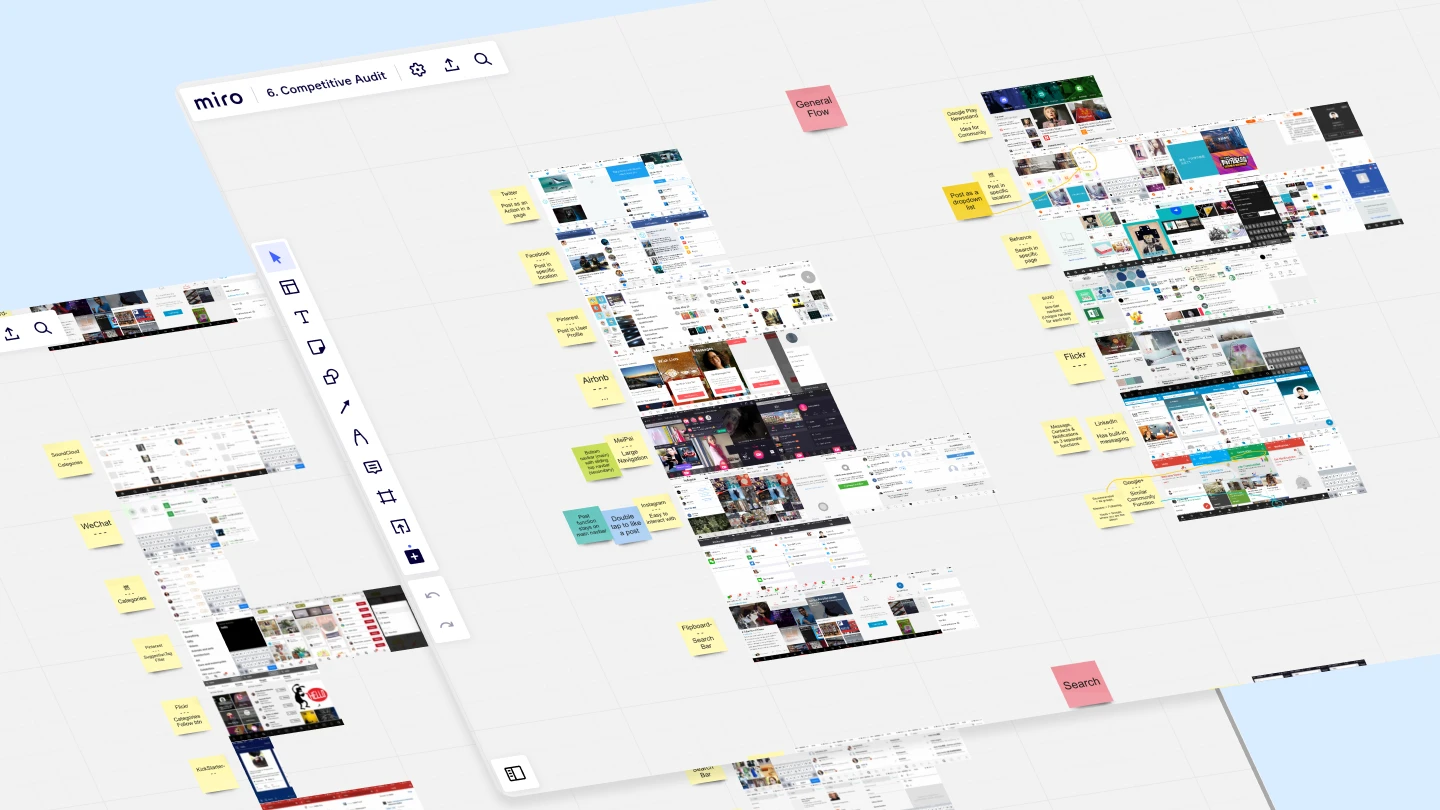
Examining numerous popular apps from that period allowed us to identify patterns and trends. This provided valuable insights into which patterns to adopt, enabling exploration of unique interactions that would differentiate our products.

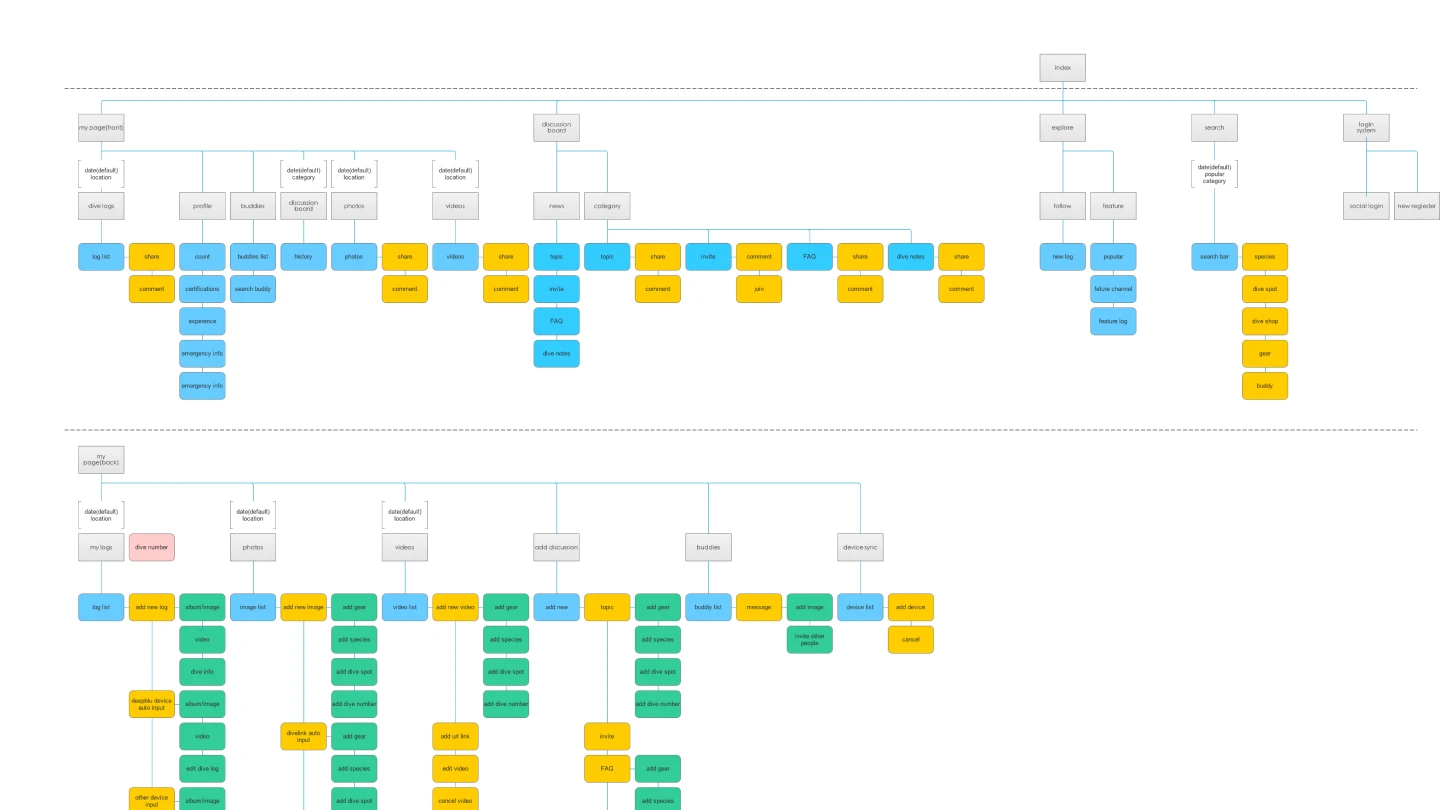
In order to establish a hierarchical relationship among our product touchpoints, I crafted information architecture (IA) sitemaps. These sitemaps helped conceptualize how our hardware product fits into the ecosystem of our social platform across both mobile app and responsive web interfaces.

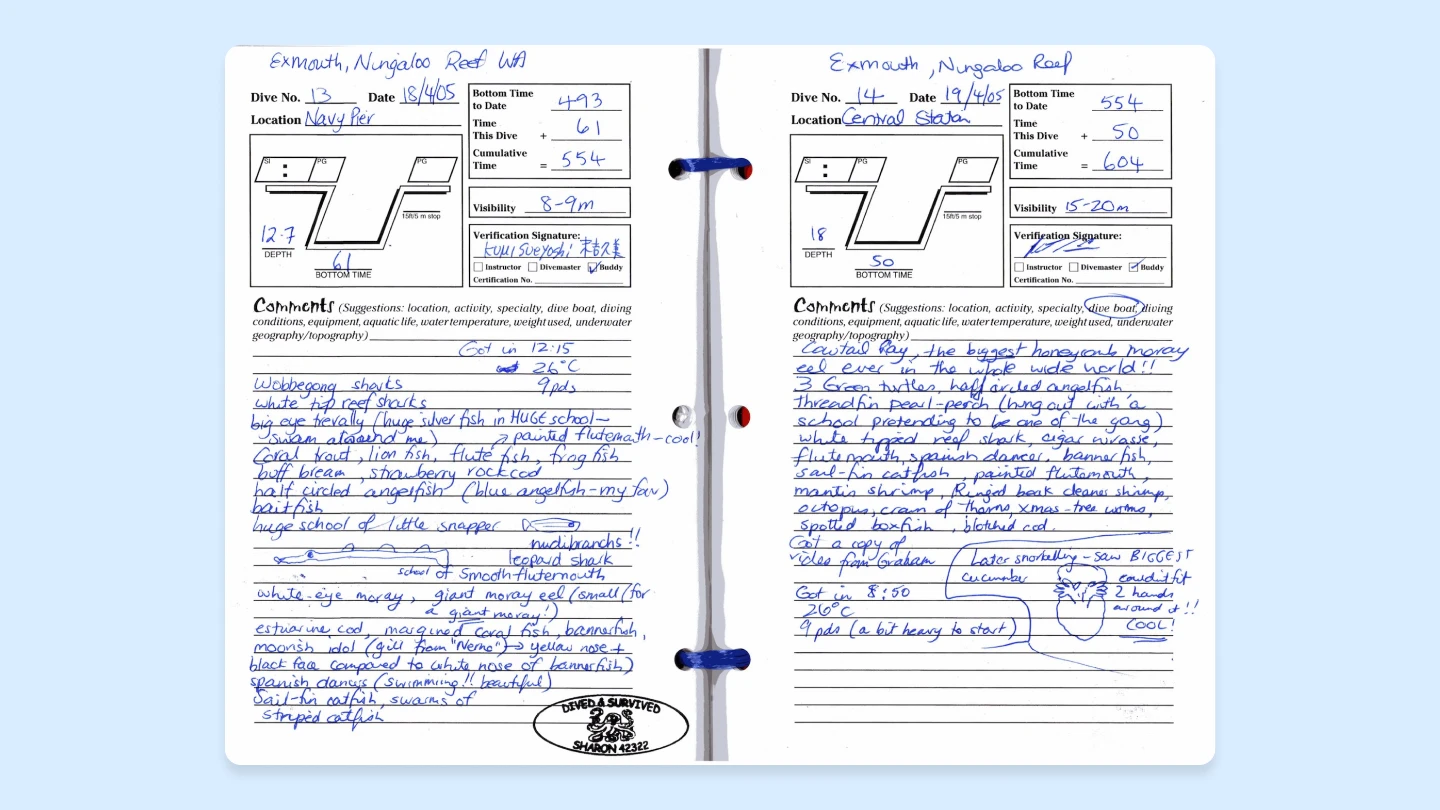
While different dive certification agencies might use varying formats, the core elements remain similar: location, date, start time, depth, bottom time, dive profile, air consumption rate, visibility, notes, buddy, and instructor/divemaster’s name. However, in terms of personal preferences, there can be a wide range of information.

Photo source: scubasquirrel
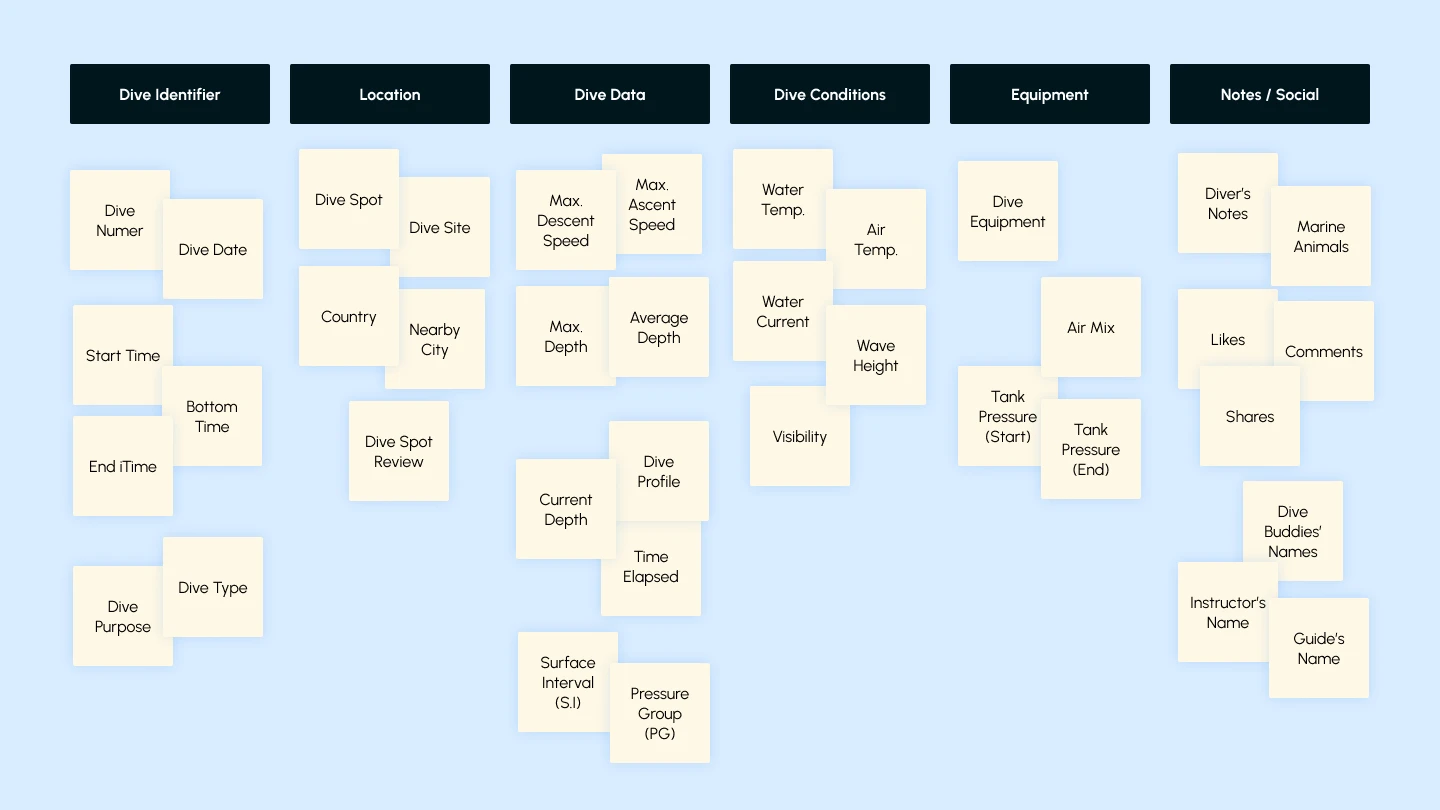
I led a brainstorming session involving dive experts, our designers, co-founders, and any divers within the company. Together, we compiled an exhaustive list of potential elements for our digital dive log and collectively assessed and voted on each one.


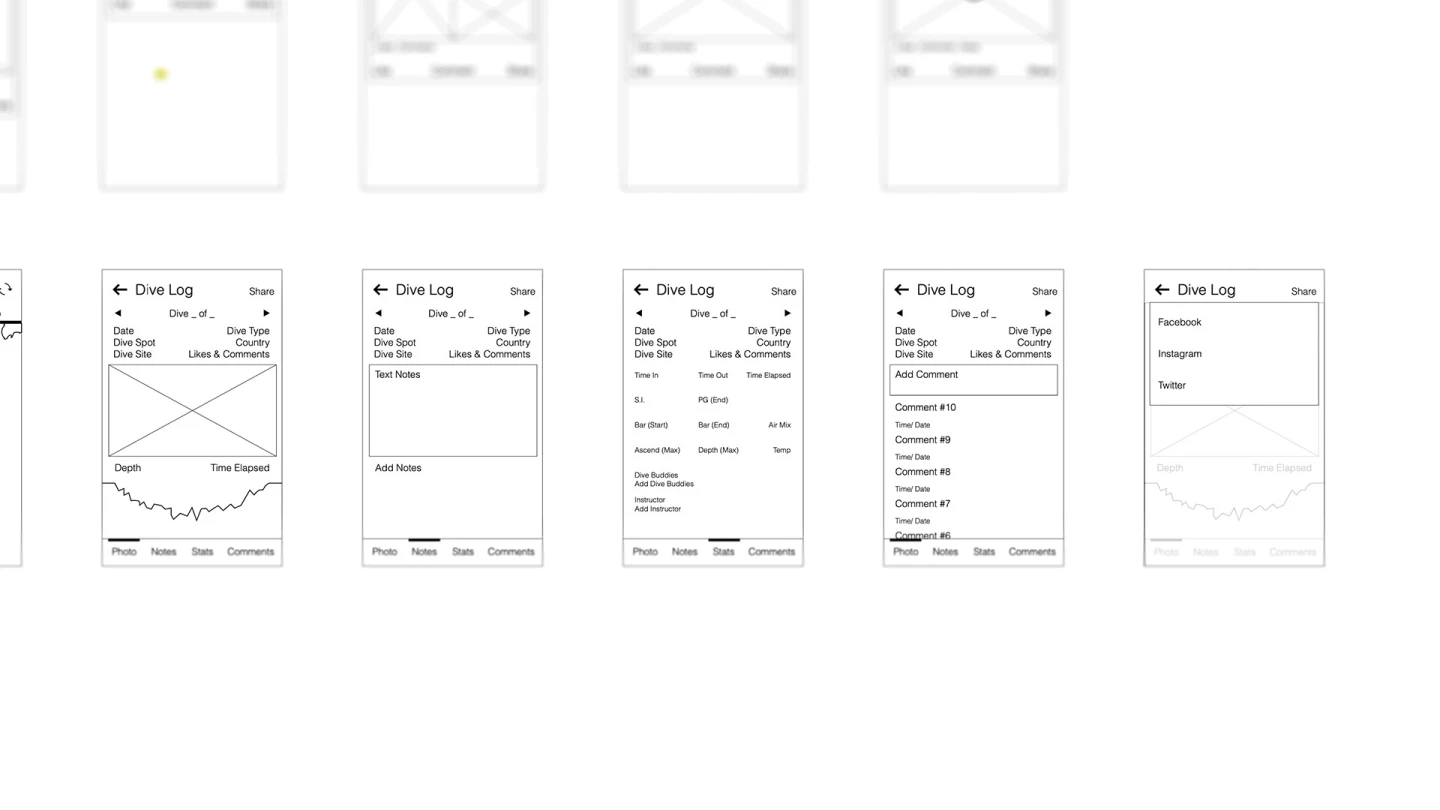
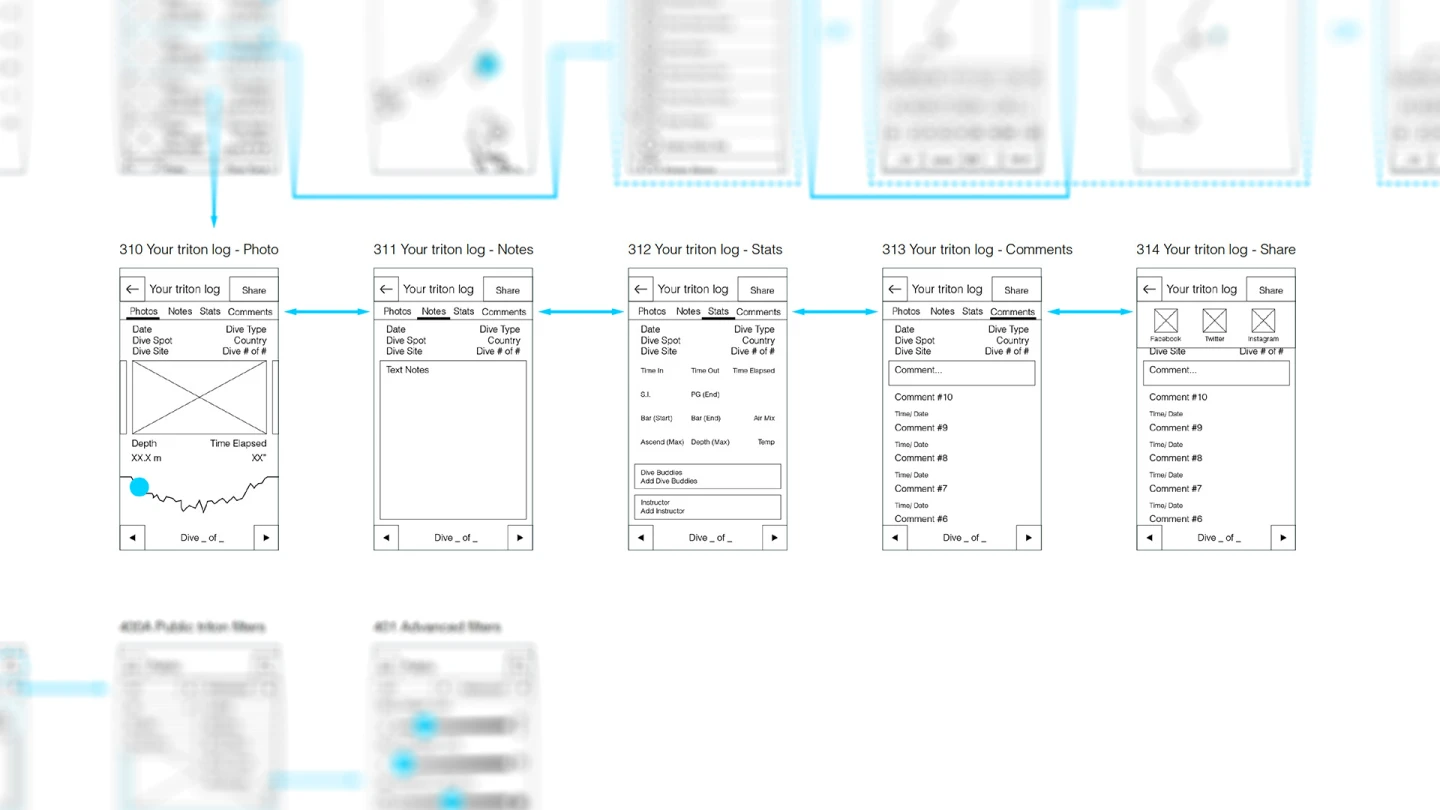
Building upon the dive log details we brainstormed and considering the information architecture I previously developed, I started creating low-fidelity wireframes (both on paper and digitally). These wireframes aimed to visualize the foundation and structure of our dive log interface and beyond.

To establish the app’s navigation and layout, I moved through cycles of wireframes, prototypes, and user testing.
Each set of wireframes transformed into prototypes, which were tested by dive experts, external divers, and colleagues. Insights from observations and feedback guided the iterative refinement of wireframes.


Interactive prototypes emphasized the app’s logical flow. Utilizing Axure RP, I crafted prototypes with conditional logic, variables, and functions, improving the app’s logic through user testing.
Using InVision, I quickly converted static screen interfaces into interactive prototypes for user testing, allowing us to evaluate the navigation. These prototypes typically only require an hour or two to set up, yet the insights gained from user testing prove to be immensely valuable for enhancing the app’s navigation.
I engaged and shared my design documentation with our development team at an early stage. While the design team was focused on research and conceptualization, the development team began to construct the environment.
Following that, we established the wireframe for the minimum viable product, ensuring our development team had sufficient time to develop the app before the impending deadline.
The visual design underwent gradual changes from its initial concept. Starting with a darker and more exhilarating aesthetic, internal discussions prompted a shift towards a balanced appeal that would suit both beginners and professional divers.
Time constraints before the launch limited our ability to deliberate extensively, leading us to opt for a balanced look of friendly and dynamic.
Following the launch, we dedicated our efforts to mood boards, surveys, and brainstorming, resulting in a lighter and friendlier appearance.


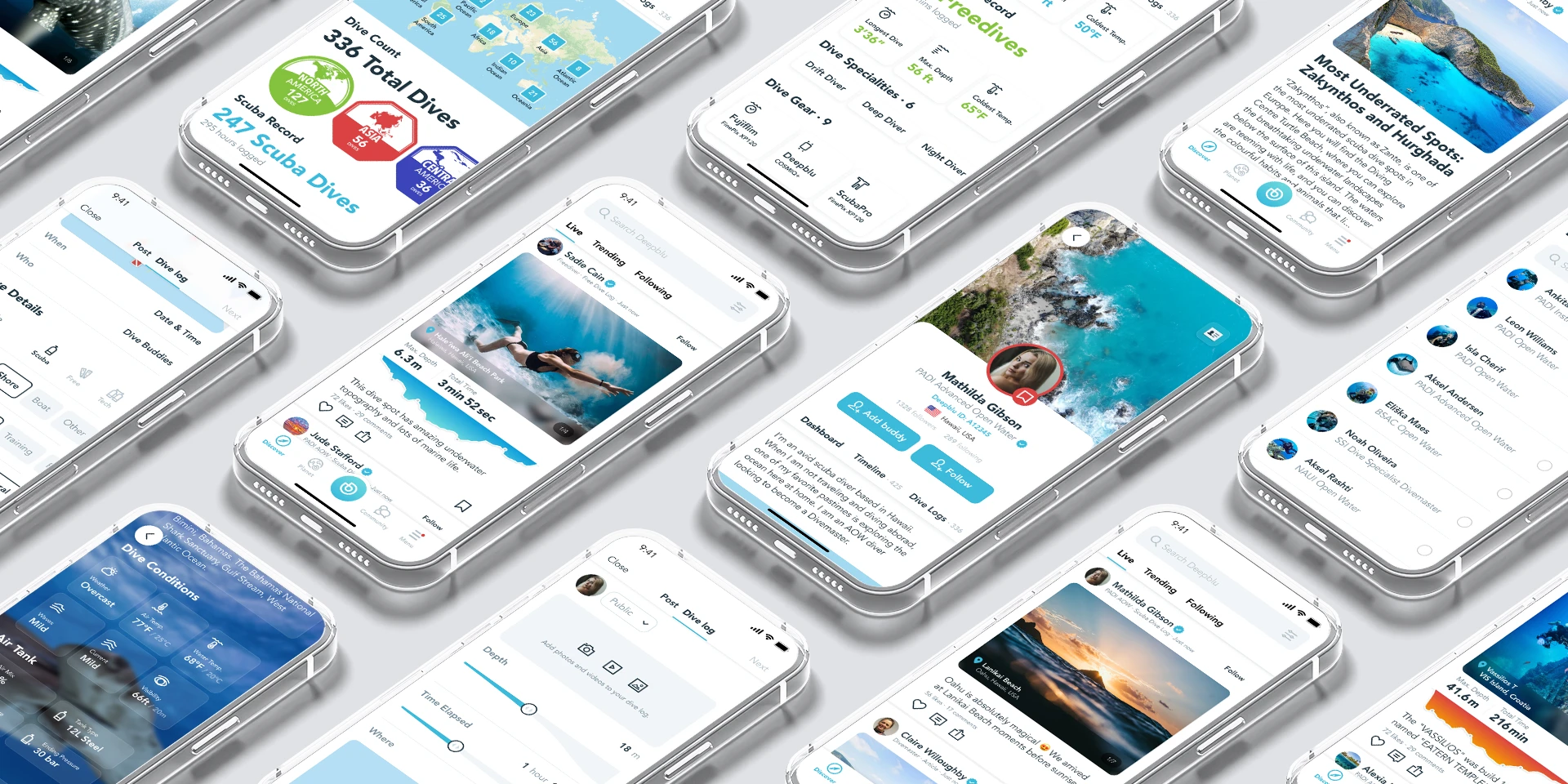
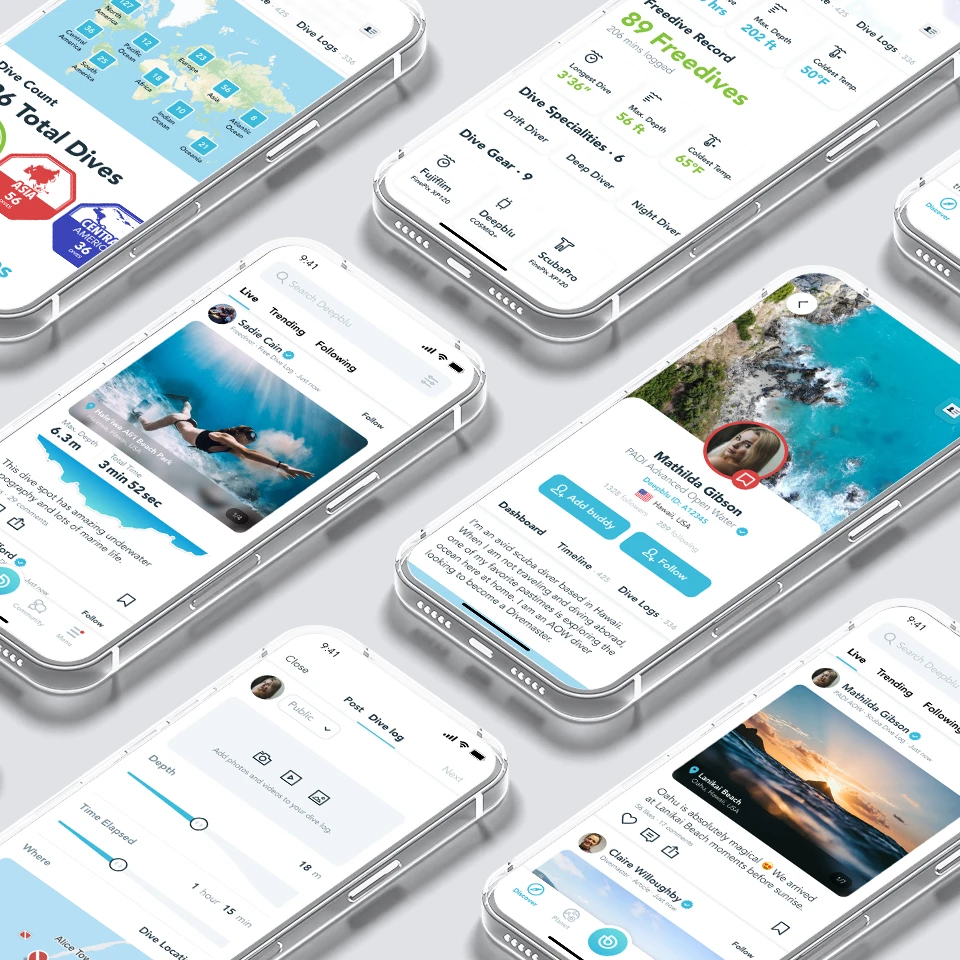
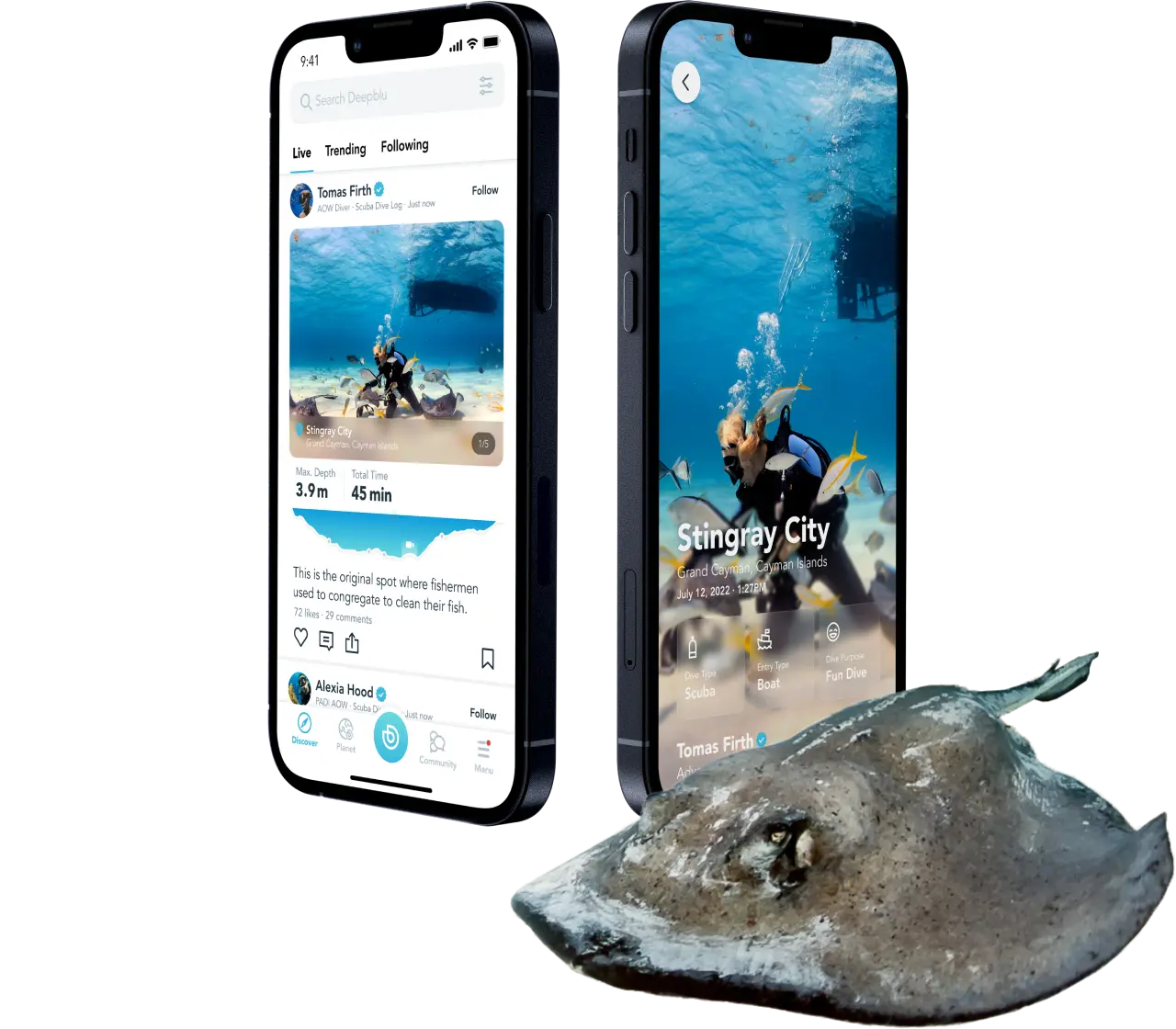
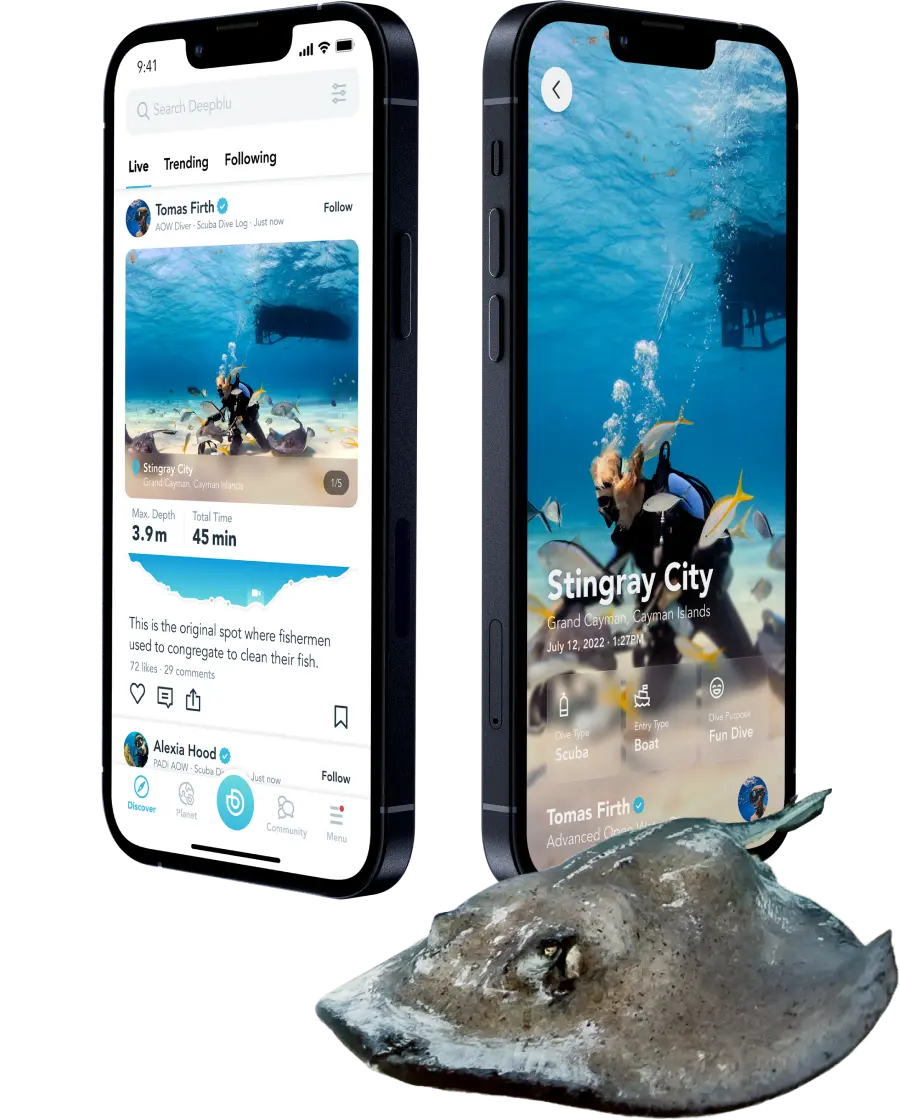
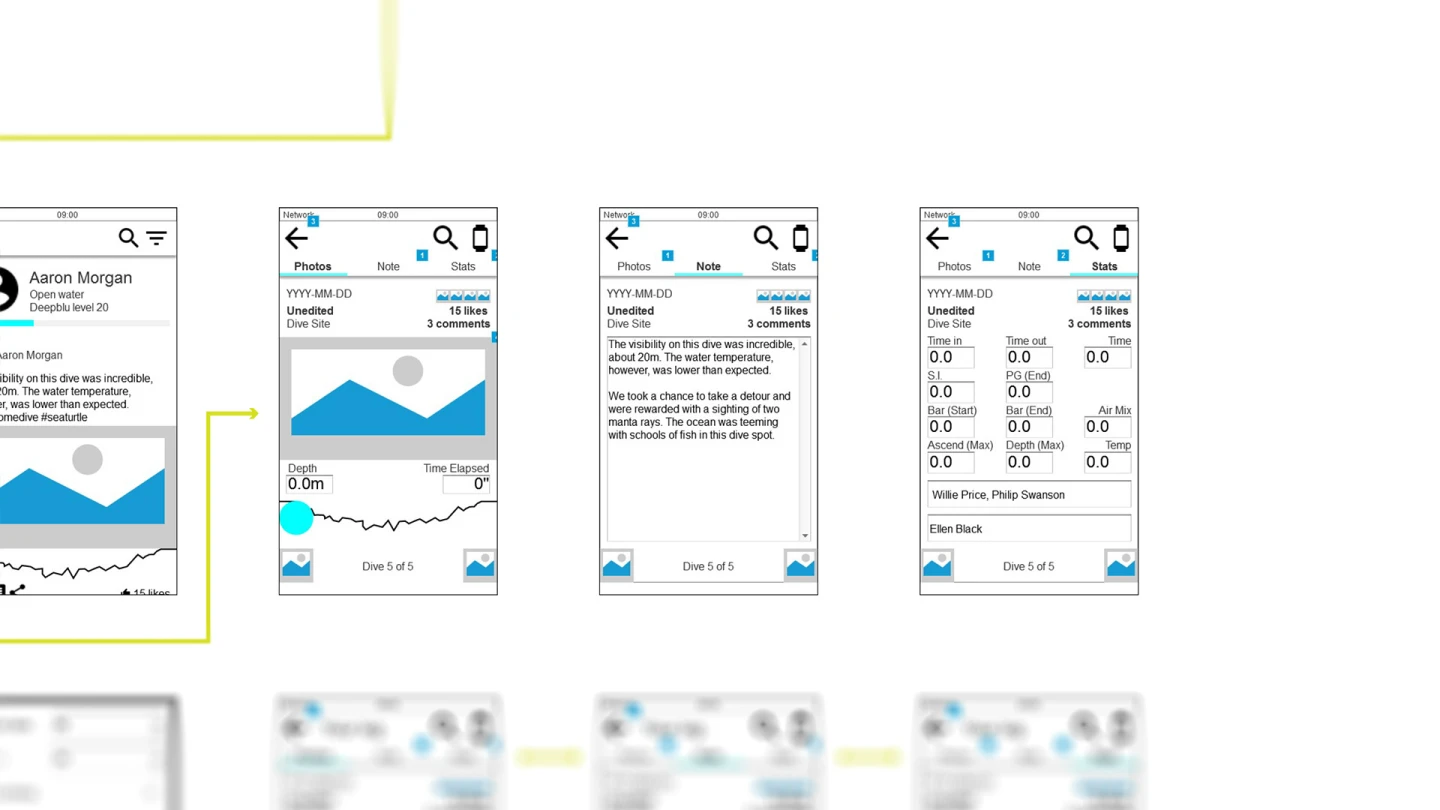
As mentioned, the dive log played a crucial role on the social platform. Initially, a high-fidelity prototype was constructed using Pixate, a software that is no longer available. The prototype below was recreated using ProtoPie.
By extracting the EXIF data from the diver’s underwater camera and syncing it with their COSMIQ dive computer data, the Deepblu app can seamlessly attach photos and videos to the dive profile, showing when and at what depth these media were captured. The graphical user interface for this feature was later granted a design patent by the United States Patent and Trademark Office.

As the launch date for the ADEX Expo drew near, the pressure was mounting. With investors joining virtually and other stakeholders gathered in the meeting room, I took the stage to present the app’s design and showcase the prototypes.
The company’s timely launch depended on the investors’ approval, adding to the immense pressure. Thankfully, the tense meeting concluded on a positive note.

Given the Design team’s role in shaping every customer interaction, we had a plethora of deliverables for the ADEX Expo company launch, extending beyond the app. With other design team members being just 2 months into the job, I took on the bulk of the workload.
This experience brought many firsts for me: taking charge of the design and launch of an app and hardware product, developing a website while learning how to code, and creating an exhibition booth from scratch.
The COSMIQ dive computer I designed was in its final production stages, ready for launch.
I crafted and developed the company website (about.deepblu.com) while learning HTML and CSS.
I guided the direction of the shop website, which our senior UI/UX designer designed and developed.
I designed the booth layout and all its elements in 3D (Rhino & Keyshot), overseeing construction.
I led the production of mobile app prototypes and hardware props for our commercial shoot.
To establish a cohesive brand image, I designed and produced the required marketing material.
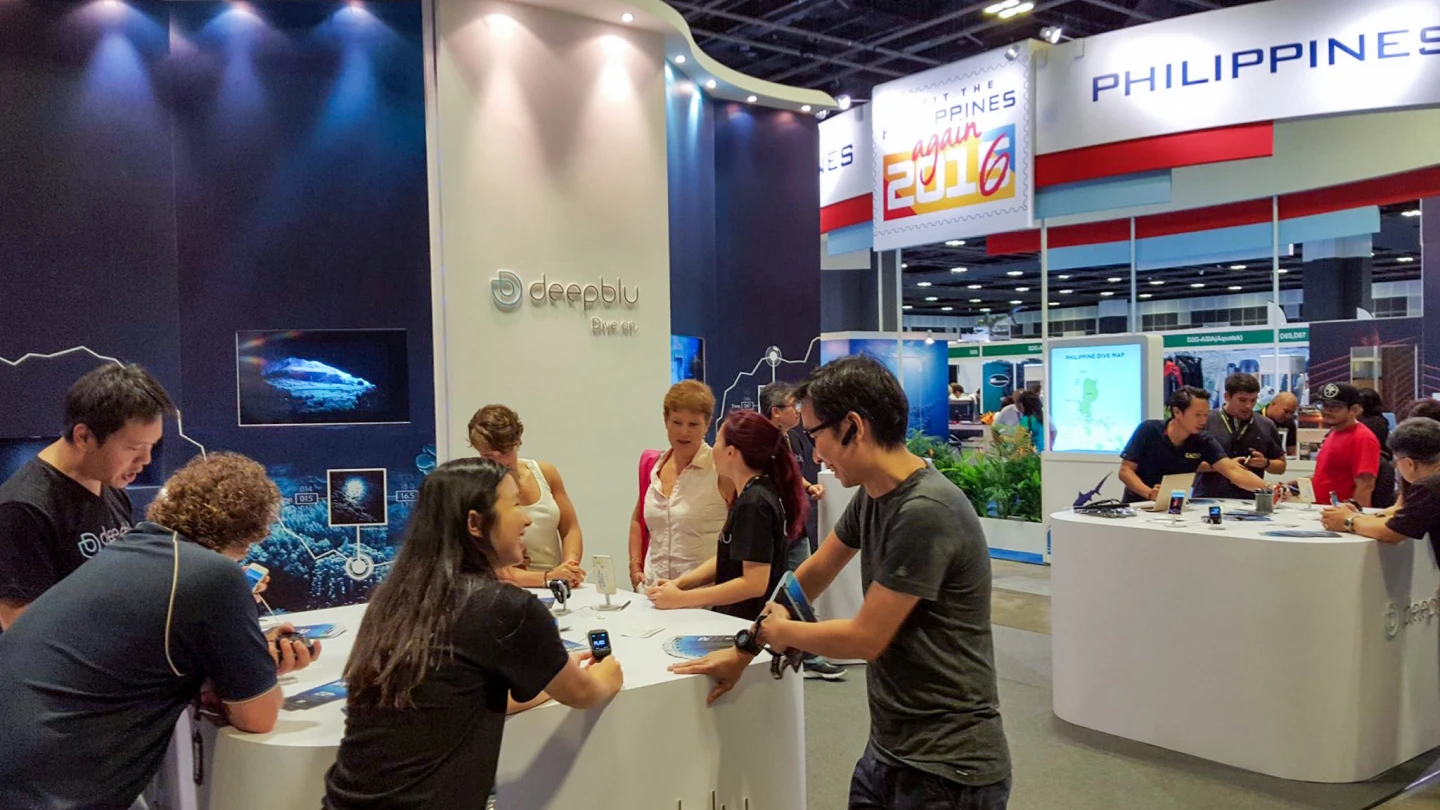
Deepblu, along with its app and products, was officially launched on April 15, 2016, at the ADEX Expo. Despite the tight time constraints, the launch was an overall success. Colleagues who attended the dive expo in Singapore mentioned that the company received an enthusiastic reception from divers.


Since the launch, the team rapidly expanded from under 15 members to over 50 within 6 months. The team adopted the Agile Scrum method for product development, where I integrated the design thinking process and actively engaged in the daily scrum.
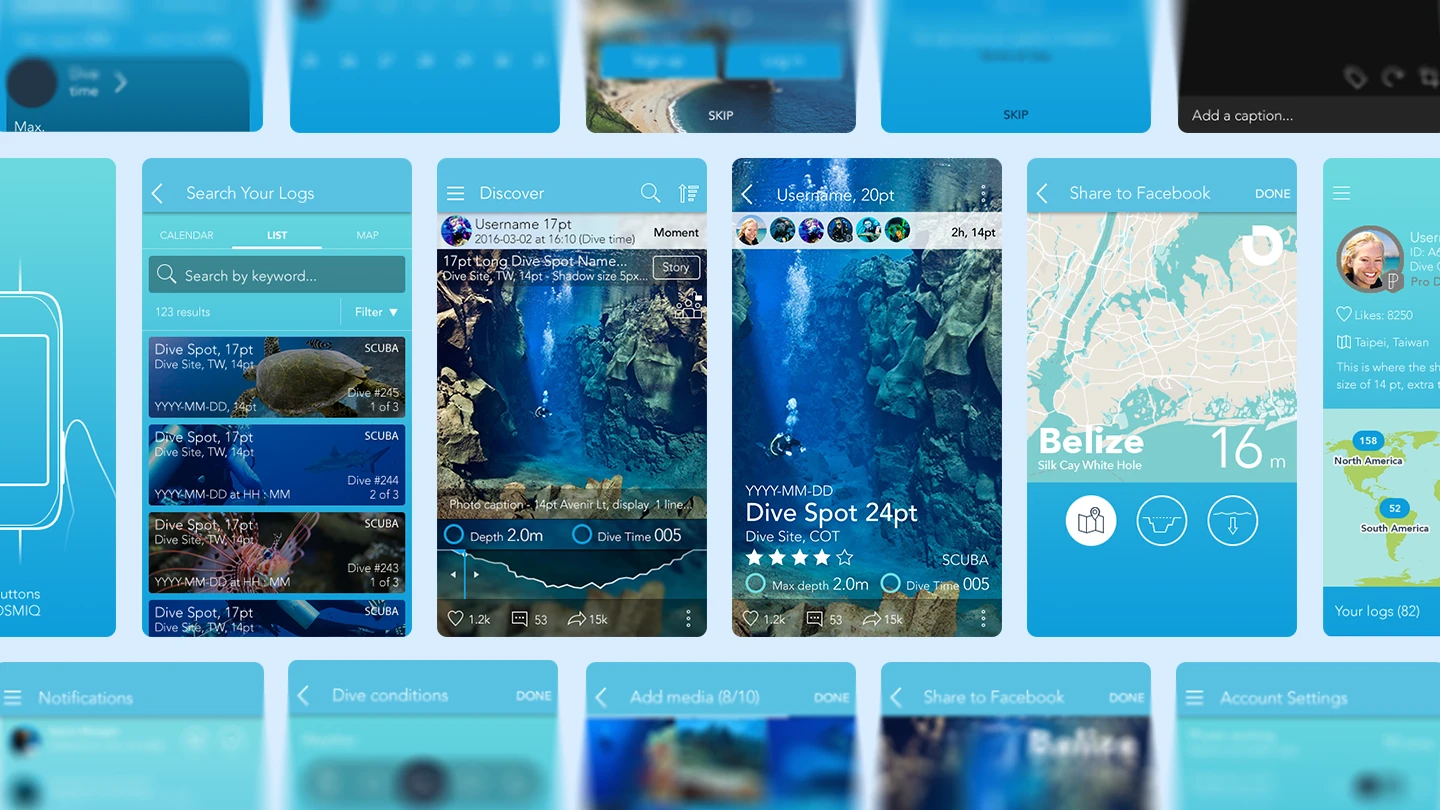
Over the course of my tenure, I led the design of 15 app updates. By leveraging product strategy, user feedback, and data insights, we improved the app’s visuals and features over time.
The web interface of the Deepblu dive log closely mirrors the app version. Over the course of 3 years, our senior UX/UI designer played a vital role in shaping a significant portion of the web platform, with our collaborative efforts yielding complementary results. As she transitioned to new pursuits in 2019, I seamlessly took up the responsibility of web design for the platform.
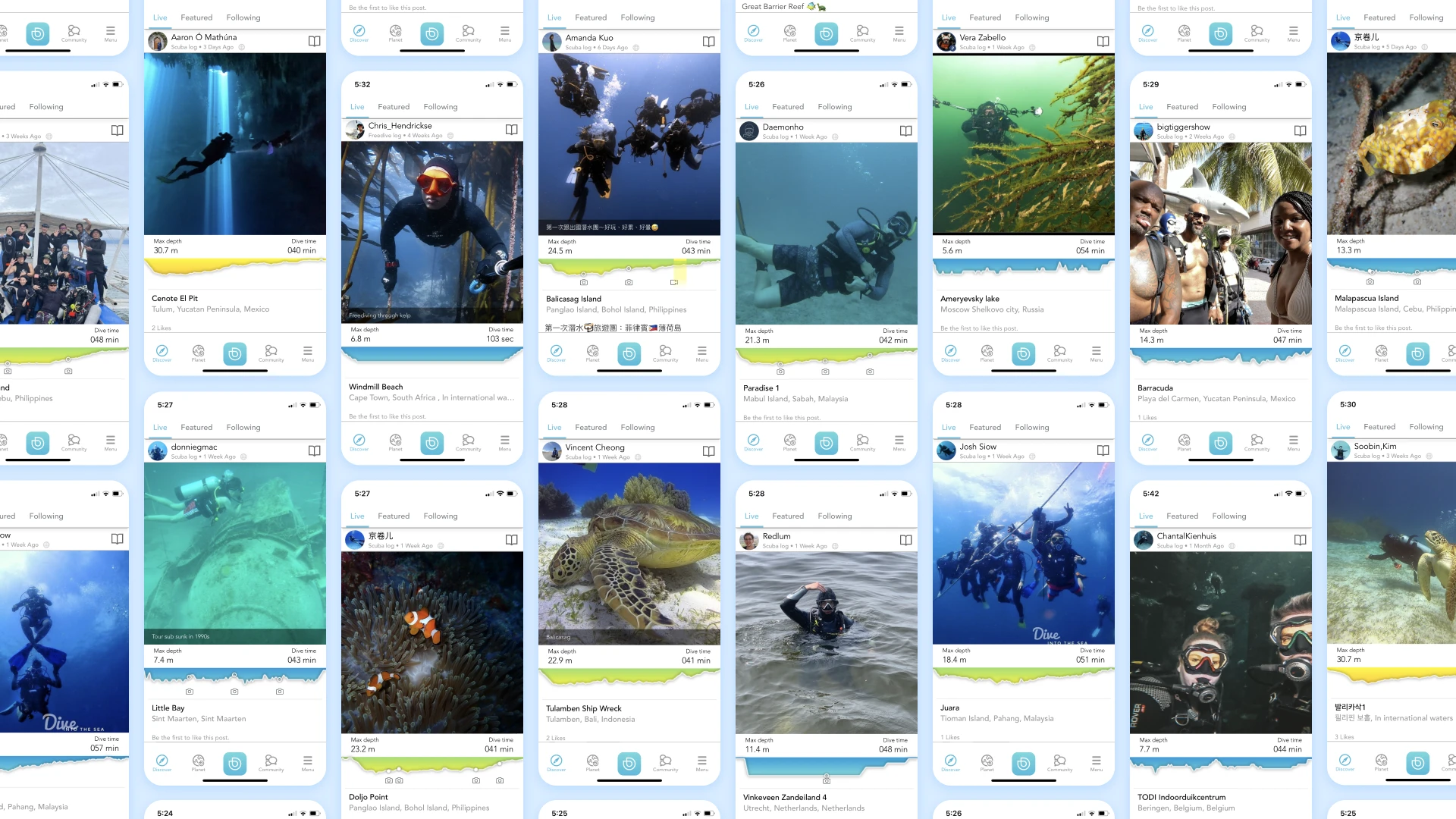
While Deepblu Discover primarily highlights dive logs, users have the freedom to post various types of content, including sharing links, text-only posts, media-only posts, tagging friends, and sharing locations. Ensuring a straightforward posting experience was essential to encourage user-generated content.

Posts from Actual Deepblu Users